BetaWorld 百科:编辑指南
前言
在开始编辑之前,许多事项是需要我们了解,学习的。请在编辑以前,耐心的阅览本编辑须知,这样才能保证你的内容符合我们的格式,并且这些内容可以帮助你提高编辑效率,减少错误。
有关于BetaWorld Wiki的使用须知,请查看使用须知。
如果您开始编辑,即表示您同意我们的隐私政策
另请参阅
编辑之前
获得编辑权限
BetaWorld百科现在欢迎任何有能力的人士来协助我们编辑百科中的内容,要获取编辑权限,请点击此处来登录或者注册一个账号。
如果您已准备好编辑任何一个页面中的内容,在页面的右上角找到并点击“编辑”按钮,即可开始编辑。
熟悉编辑环境
MediaWiki 语法小介绍
MediaWiki是全球最著名的开源wiki程序,运行于PHP+MySQL环境。语法非常简单。
这里只介绍一些常用语法,BetaWorld Wiki 并不提供完整教学,我们只介绍对本Wiki切实可用的MediaWiki语法。
完整MediaWiki 语法请参照:Help:目录——MediaWiki(多国语言)
基本操作
加粗
就像Word一样,加粗给人一种突出,显要的感觉,通常用于给阅读者们记重点
用法如下:
'''BetaWorld 百科是一部关于 Windows Beta 的综合百科全书。希望您能够通过这部百科全书,更加深入地了解 Windows 操作系统的发展历程,积累丰富的 Windows Beta 知识。'''
如果这一行都需要加粗,你也可以去掉末尾的三引号
斜体
斜体旨在备注与提示,经常用于一个段落中需要注释的部分。
用法如下:
''在阅读本百科内容时,如果遇到错误或不恰当内容,您可以自己动手编辑,或通过留言等方式通知管理员。非常感谢。''
如果这一行都需要倾斜,你也可以去掉末尾的双引号
粗斜体
五个引号即可,这里不再赘述。
换行
与正常书写不同,MediaWiki的换行需要在末尾留白一行,之后再回车,进行书写。
例如:
请注意,您对BetaWorld百科的所有贡献都可能被其他贡献者编辑,修改或删除。如果您不希望您的文字被任意修改和再散布,请不要提交。 您同时也要向我们保证您所提交的内容是您自己所作,或得自一个不受版权保护或相似自由的来源(参阅BetaWorld百科:版权的细节)。不要在未获授权的情况下发表!
的代码其实是
请注意,您对BetaWorld百科的所有贡献都可能被其他贡献者编辑,修改或删除。如果您不希望您的文字被任意修改和再散布,请不要提交。
您同时也要向我们保证您所提交的内容是您自己所作,或得自一个不受版权保护或相似自由的来源(参阅BetaWorld百科:版权的细节)。不要在未获授权的情况下发表!
如果你看着十分别扭,你也可以使用编辑栏上的换行按钮来换行,它位于“高级”子菜单下。
此时代码就是:
请注意,您对BetaWorld百科的所有贡献都可能被其他贡献者编辑,修改或删除。如果您不希望您的文字被任意修改和再散布,请不要提交。<br /> 您同时也要向我们保证您所提交的内容是您自己所作,或得自一个不受版权保护或相似自由的来源(参阅BetaWorld百科:版权的细节)。不要在未获授权的情况下发表!
注意:使用无序列表,有序列表,或者代码标识的情况下,换行按常规书写方式即可,具体请参阅下方文字。
上标与下标
上标和下标?非常简单。
上标
用法如下:
<sup>Windows 10 是一项服务,这意味着通过定期软件更新可以完善它。</sup>
效果: Windows 10 是一项服务,这意味着通过定期软件更新可以完善它。
下标
<sub>BetaWorld Wiki Build 200117-1317</sub>
效果: BetaWorld Wiki Build 200117-1317
简易地调节字号
在BetaWorld Wiki下调节字号有很多种方式,你可以使用某些特定的语法来调节字号,也可以自己定义字体与字号。
自己定义字体与字号将在4.3.1 调节字号里提到,这里只介绍使用语法简易调节字号。
大号文字
用法如下:
<big>问得好,唐娜姐,可我不会上你的当的。</big>
效果如下:
问得好,唐娜姐,可我不会上你的当的。
小号文字
用法如下:
<small>BetaWorld Wiki长路漫漫</small>
效果如下:
BetaWorld Wiki长路漫漫
列表
列表有有序列表与无序列表之分,在书写时,我们通常优先使用无序列表。
无序列表
无序列表的书写只需要在本行之前加一个“*”即可。
用法如下:
* 解决了预配 IP 地址时 VM 可能遇到网络连接丢失的问题。
效果:
- 解决了预配 IP 地址时 VM 可能遇到网络连接丢失的问题。
有序列表
有序列表指的就是可自动排序的列表符号,只需要加入#这个通配符即可。
用法如下:
#修复了导致 App-V 脚本(用户脚本)停止工作的 2018 年 4 月 Windows 服务更新的问题。 #修复了安装 Windows 10 2018 年 4 月更新后使用 Cortana 或 Chrome 等应用程序时可能导致某些设备停止响应或工作的问题。
效果:
- 修复了导致 App-V 脚本(用户脚本)停止工作的 2018 年 4 月 Windows 服务更新的问题。
- 修复了安装 Windows 10 2018 年 4 月更新后使用 Cortana 或 Chrome 等应用程序时可能导致某些设备停止响应或工作的问题。
插入某些内容的语法
图像与图库
插入图像
插入图像至Wiki是很简单的事情,你可以轻易做到。
- 仅插入图像
用法如下:
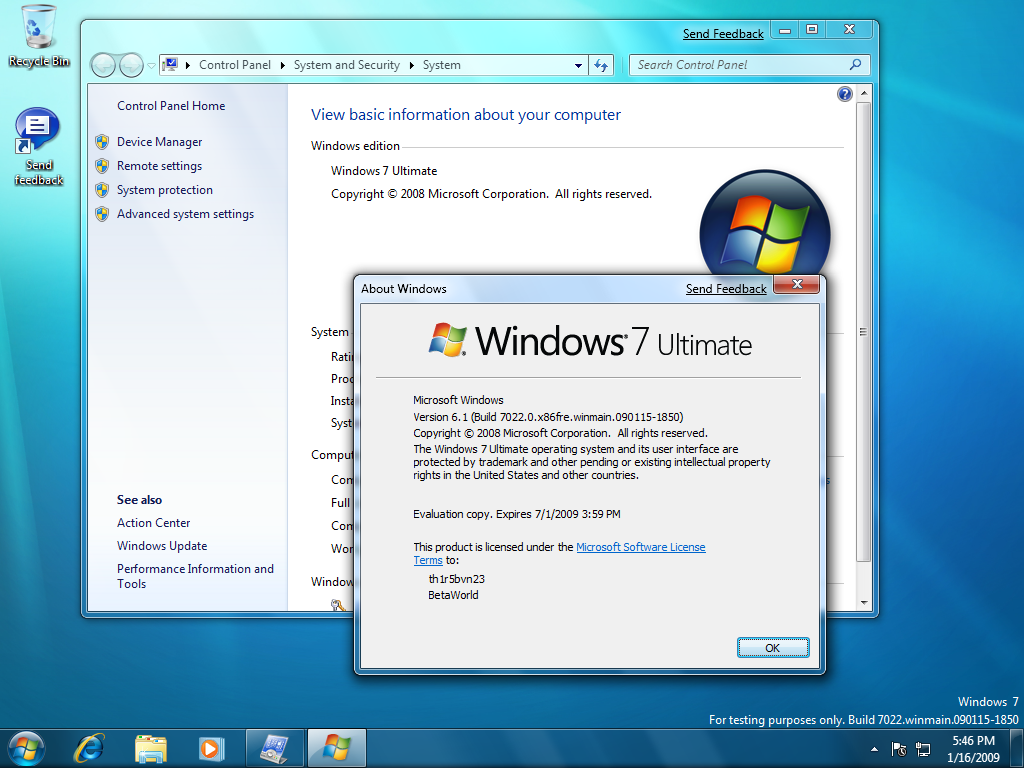
[[文件:7022ClientVersion.png]]
效果如下:
是不是觉得太大了?
我们可以通过在文件后加入某些字符来定义插入图片的格式,这类似于Windows Command Prompt.
例如: [[文件:7022ClientVersion.png|250px|thumb|right|Build 7022 的版本信息]]
效果如右侧所示:
你会发现写入后图片变得小了些,并且下面还可以标注文字。
第一个隔离符用于定义该图像显示的大小
第二个隔离符用于定义是否为预览图
第三个隔离符用于定义图像显示的位置
第四个隔离符用于定义图像下方显示的文字
下面给出所有的定义码:
第一个隔离符后 200px=200像素宽,250px=250像素宽,以此类推,若要定义预览图的高,在前面加上"x“即可。如x200px,x250px等。
第三个隔离符后 left=左侧,right=右侧,center=居中
你也可以通过[[媒体文件:7022ClientVersion.png]]直接链接到文件而不显示这个文件
效果如下:
插入图库或多图
一个一个插入图片太麻烦了?没关系,MediaWiki还支持在Wiki页面内插入一个包含多图的图库。
用法如下:
<gallery>
7700_server_desktop.png|Windows Server 2012 Build 7700的桌面
7700_server_explorer.png|资源管理器及其属性
7700_server_ie.png|7700上的Internet Explorer,此时还是8.0版本
7700_server_iexplore_info.png|IE的属性
7700_server_notepad_about.png|关于记事本
7700_server_regedit.png|注册表信息
7700_server_setup_info.png|Setup,版本的确是7700
</gallery>
效果:
插入链接
- 插入内部链接
要在一个Wiki页上插入BetaWorld Wiki的另一个页面,你可以参照以下例子:
用法:[[Windows XP]]
效果:Windows XP
如果你想声明本链接的内容,即不想显示链接标题而是自定义显示内容的话,你可以参照这个例子:
用法:[[Windows XP|Windows NT 5.1 针对个人和商业用户的版本]]
效果:Windows NT 5.1 针对个人和商业用户的版本
- 插入外部链接
直接插入请参照以下例子:
用法:[https://www.baidu.com/s?ie=UTF-8&wd=BetaWorld%E7%99%BE%E7%A7%91]
效果:[1]
如果你想声明本链接的内容,即不想显示链接标题而是自定义显示内容的话,你可以参照这个例子:
用法:[https://www.baidu.com/s?ie=UTF-8&wd=BetaWorld%E7%99%BE%E7%A7%91 BetaWorld百科_百度搜索]
请注意,在地址和描述之间包含一个空格!
插入表格
原来,插入表格很麻烦,而 Wiki 更新以后,引入了更为人性化的编辑器,只需在高级子菜单下的表格按钮进行可视化编辑,即可迅速生成代码,甚至可生成可排序表格。
也可以自己手动编辑,可参照现有表格代码进行学习,本页不再赘述。
插入重定向
用法:#重定向 [[Windows Sample Version:X.0.00000.00000.rs prelease.190101-0000]]
效果: 参见Windows Sample Version:X.0.00000.00000.rs prelease.190101-0000
可以一直使用#编号下去,推荐用于另请参阅等方面,但为美观,本 Wiki 一般用*
在编辑工作中可能用到的 HTML 语法
调节字号大小
仅输出代码而不是效果
图片作为链接
很简单的一件事情。
(单击才能看到效果!!!)
例如插入图片引导WIKI内页面,可参照以下范例:
[[文件:ClassicalStartButton.png|100px|left|link=首页]]
的效果是:
而插入外部链接,只需要类似如下的代码:
[[文件:Home.PNG|60px|link=https://www.betaworld.cn|靠左]]
其效果为:
以下鼠标挪动就可以看到效果
无论是图片作为本地还是外部链接,你都可以为它加上描述,以便鼠标悬停在上方时显示。
代码如:
[[文件:ClassicalStartButton.png|100px|靠左|link=首页|单击此处以开始]]
其效果为:(鼠标悬停查看效果)
插入模板
插入模板描述文件
调整CSS
BetaWorld Wiki收录标准
仅收录确认为真的Builds和存疑的Builds。
BetaWorld Wiki的模板与示例页面
分歧
若有分歧,请在对应页面的讨论页内积极新建话题,参与讨论。或在撤回时尽量说明详细的缘由。
对于用户和自动确认用户的页面删除申请
见回收站